HubSpot CMS Features für leistungsfähige Inbound Marketing Websites
Eine Website ist mehr als ein schönes Webdesign. Sie hat neben einer Marketingfunktion auch eine Kommunikationsaufgabe. Mit dem CMS von HubSpot, mit...
6 Min. Lesezeit
 Jennifer Nixon
|
13.07.2022 - Updated 09.03.2025
Jennifer Nixon
|
13.07.2022 - Updated 09.03.2025

Was ist besser, als eine Website schnell zu erstellen? Eine Website zu erstellen, die auch für eine bessere Performance, für verkürzte Ladezeiten und um Website-Besucher zu begeistern, optimiert wurde!
Wenn es um den Page Speed geht, gilt: je schneller, desto besser. Niemand wartet gerne, bis eine Seite geladen ist, vor allem, wenn es sich dabei um die eigene Homepage handelt. In diesem Artikel geben wir Ihnen einige Tipps, wie Sie Ihre Webseiten mit HubSpot CMS unter Verwendung eines Themes optimieren können. Außerdem zeigen wir Ihnen, wie Sie mit einem HubSpot Theme ebenfalls Zeit sparen können!
Die Kombination eines Themes mit dem CMS von HubSpot macht beides einfach möglich. Die Tools im HubSpot Seiteneditor wurden für Marketers entwickelt und sind so konzipiert, dass sie nahtlos mit Themes aus dem Marketplace funktionieren, um ein optimales Erlebnis für die Seitenerstellung zu schaffen.
Mit diesen Tipps können Sie mit HubSpot CMS schnellere Seiten in weniger Zeit erstellen!
Themes werden nicht umsonst mit bis zu 50 Vorlagen angeboten - sie können Ihnen viel Zeit und Mühe bei der Erstellung Ihrer Inhalte einsparen.
Die Wahl einer Designvorlage mit den von Ihnen benötigten aktionsspezifischen Modulen wird Ihnen helfen, Ihre Inhalte schneller und stressfreier zu erstellen.

Es ist wichtig, dass Sie Ihren Content nicht an die Vorlage anpassen, bei einem Template handelt es sich um eine grobe Skizze, wie es aussehen könnte. Versuchen Sie, einen Überblick darüber zu gewinnen, wie der Content auf Ihrer Seite fließen soll, bevor Sie beginnen. Fügen Sie dann Module hinzu oder löschen Sie sie aus der Vorlage, um sie an Ihre Struktur anzupassen.
Stellen Sie sicher, dass Ihre Keywords, Ihren Content und der Call-to-Action auf ein einziges Thema ausgerichtet sind, das für Ihre Buyer Persona und für die Phase der Buyer's Journey, in der sie sich befindet, relevant ist.
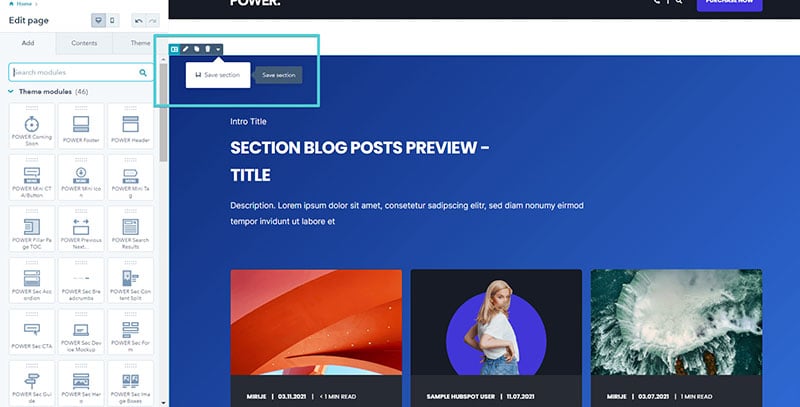
Eine Möglichkeit, Zeit zu sparen und ein einheitliches Erscheinungsbild Ihrer Website zu gewährleisten, ist der Einsatz von gespeicherten Bereichen (Sections). Ein gespeicherter Bereich ist ein Inhaltsbereich, den Sie so gestaltet haben, dass er zu Ihrem Unternehmen und Content passt.

Das Hinzufügen gespeicherter Bereiche bei der Erstellung von Webseiten kann die Arbeit erheblich beschleunigen. Sobald Sie den Bereich hinzugefügt haben, können Sie den Inhalt ändern, um ihn an die neue Seite anzupassen.
Blog Posts Templates sind das perfekte Beispiel für Inhalte, die Sie schnell und einfach für mehrere Seiten erstellen können.
Sie möchten, dass das Aussehen und das Layout gleich sind, aber der Inhalt auf jeder Seite einmalig ist. Mit einem gespeicherten Bereich können Sie zum Beispiel auf vielen Seiten Ihrer Website schnell und einfach Testimonials hinzufügen!
Website Templates verwenden Platzhaltertexte, um Ihnen einen allgemeinen Eindruck vom Layout zu vermitteln. Dies hilft Ihnen dabei, zu visualisieren, wie die Module auf der Seite zusammen passen.
Wann immer möglich, sollten Sie Ihren Content im Voraus schreiben, damit Sie die Aussage, den Ton usw. des Themas kennen, das Sie behandeln. So vermeiden Sie, dass Sie vom Thema abschweifen oder die Vorlage das Layout der Informationen bestimmt.
Wenn Sie keine vorformulierte Texte haben, überschreiben Sie den Platzhaltertext, um sehr kurze Beschreibungen dessen zu verfassen, was Sie einfügen möchten. Halten Sie sich nicht mit Details oder Grammatik auf. Beschreiben Sie einfach, was Sie für jeden verfügbaren Titel, jede Beschreibung oder jeden Textblock erreichen wollen, und machen Sie später weiter, wenn Sie den Content geschrieben haben, und fügen Sie dann Ihre Texte ein.
Für SEO-relevante Seiten, insbesondere Pillar Pages, ist es am wichtigsten, dass Ihre Inhalte klar, prägnant und leicht zu lesen sind.
Wenn Sie kein Autor sind und keinen professionellen Texter in Ihrem Team haben, oder nicht bereits mit einer Content-Agentur zusammenarbeiten, sollten Sie einen freiberuflichen Texter engagieren, der Ihnen hilft, die gewünschte Information zu vermitteln. Das spart Ihnen viel Zeit und diese Expertise wird Ihre Texte ebenfalls aufwerten.
Bereiche, Spalten, Zeilen und Module sind die Bausteine von HubSpot CMS und bilden die Hierarchie für Ihre Webseiten.
Ein Bereich ist ein horizontaler Block auf der Seite, der die anfängliche Struktur der Seite bildet, um Ihren Inhalt zu organisieren.
Ein Bereich kann auf die Breite des Inhalts (Page Center) oder auf die volle Breite eingestellt werden, wobei Optionen zur Anpassung der Abstände und des Hintergrunds in den Settings integriert sind.
Ein Bereich kann aus einer oder mehreren Spalten bestehen, die die vertikale Struktur Ihrer Seite bilden.
Sie können einem Bereich Module hinzufügen, um eine oder mehrere Zeilen zu erstellen, die die horizontale Struktur des Bereichs bilden.
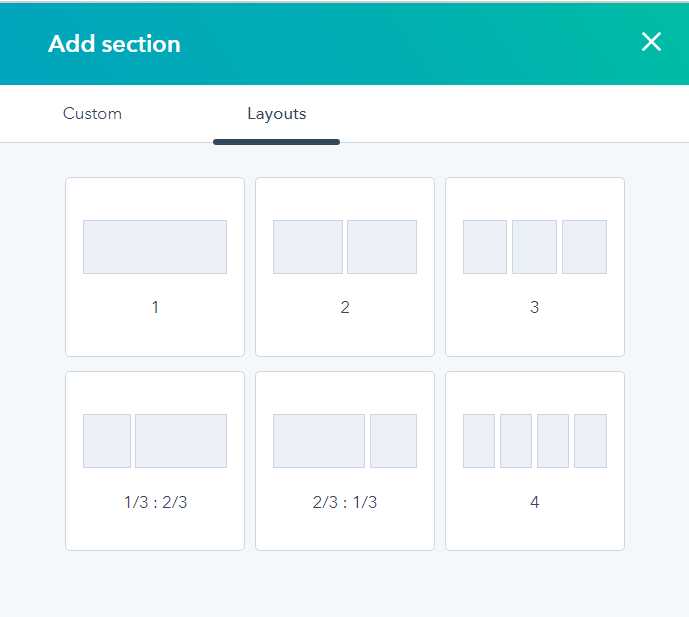
Sie können aus vordefinierten Layouts wählen, indem Sie die Schritte für den Zugriff auf einen gespeicherten Bereich folgen und auf die Registerkarte "Layouts" wechseln.

Module können zu einem Bereich oder einer Spalte innerhalb eines Bereichs hinzugefügt und entsprechend den vom Entwickler bereitgestellten Optionen des Themes gestylt werden.
Die Module entfalten die wahre Leistungsfähigkeit eines Themes und ihre Funktionalitäten variieren von Theme zu Theme.
Einige Themes bieten vorgefertigte Bereichsmodule, die das Hinzufügen zu einer Seite erheblich beschleunigen, da Sie die Spalten nicht einzeln einrichten oder die Module anschließend manuell hinzufügen müssen.
Ein gutes Beispiel hierfür ist ein einfaches zweispaltiges Layout mit einem Titel und Text auf der einen Seite und einem Bild auf der anderen.
Ein vorgefertigtes Bereichsmodul wird auch die Innerabstände (Padding) bereits integriert haben, sodass Sie es einfach per Drag & Drop auf die Seite ziehen können, wo Sie es haben möchten, es auf volle Breite einstellen, dann nur Ihre Inhalte hinzufügen und... fertig!
Eine der besten Möglichkeiten, Ihre Website zu beschleunigen, ist die Optimierung Ihrer Bilder. Das bedeutet, dass Sie das richtige Format wählen, die richtige Größe für Ihr Layout festlegen, sie für ein schnelleres Laden komprimieren und sie in den optimalen Dateityp konvertieren.
Warten Sie mit dem Hinzufügen von Bildern zur Seite bis zum Ende, damit Sie Ihre Bilder wie am Fließband fertigen können und noch mehr Zeit sparen.
Die meisten Websites verwenden eine Kombination aus diesen Bildformaten: JPEG, PNG, GIF, SVG und WebP. Mit der Komprimierung können Sie die Dateigröße reduzieren, ohne die Qualität des Bildes zu verringern.
Je größer die Datei ist, desto länger dauert es, bis die Seite geladen ist - das Dateiformat kann einen großen Einfluss auf die Dateigröße haben.
PNG wird meist für Bilder mit transparentem Hintergrund oder relativ homogener Komposition verwendet. Ohne Komprimierung können diese Dateien Ihre Seite in vielen Situationen verlangsamen.
Das GIF-Format sollte sich auf animierte Bilder beschränken und wird am stärksten durch die Komprimierung beeinträchtigt, daher sollten diese auf ein Minimum beschränkt werden.
SVG-Dateien sind vektorbasierte Bilder, wie z. B. Logos oder Icons, und können nur im Internet verwendet werden (sie sind nicht mit E-Mails kompatibel).
Wenn es Ihnen in erster Linie um die Seitengeschwindigkeit geht, insbesondere um die Anforderung, Bilder in modernen Formaten bereitzustellen, sollten Sie sich für WebP entscheiden.
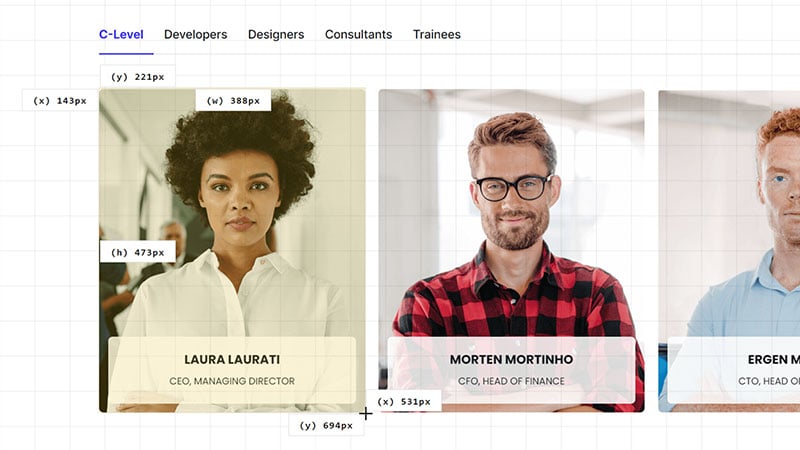
Wenn Sie sich für das richtige Format entschieden haben, müssen Sie die Größe Ihrer Bilder so anpassen, dass sie in das Layout der Vorlage passen. Dies können Sie in einem Bildbearbeitungsprogramm wie Photoshop oder Canva tun. Wenn Sie Ihre Bilder nach Größe sortieren und alle auf einmal exportieren, können Sie viel Zeit sparen.
Verwenden Sie eine Browsererweiterung wie den Page Ruler von Chrome, um die ungefähre Größe des Bildes zu messen, das Sie im Layout benötigen. Wenn das Theme für Retina-Displays optimiert ist, müssen Sie die Abmessungen mit 1,5 multiplizieren, um diese Funktion optimal nutzen zu können.

Viele der auf dem HubSpot Marketplace erhältlichen Themes, wie POWER, sind so konzipiert, dass sie über responsive Bilder verfügen, d. h. die Größe wird automatisch an das Gerät des Betrachters angepasst, so dass Sie nur die Desktop-Abmessungen verwenden müssen.
Nachdem Sie die Größe Ihrer Bilder geändert haben, sollten Sie sie komprimieren, damit sie schneller geladen werden. Tinypng.com ist ein großartiges Tool für diese Aufgabe. Laden Sie Ihre Bilder einfach hoch, warten Sie, bis die Komprimierung abgeschlossen ist, und laden Sie sie alle auf einmal herunter.
Der letzte Schritt ist die Konvertierung Ihrer Bilder in WebP. Es gibt mehrere kostenlose Online-Optionen wie convert.io, cloudconvert.com, ezgif.com, und freeconvert.com, die das Hochladen der komprimierten Dateien und das Herunterladen der fertigen Bilder erleichtern.
Laden Sie nun einfach alle Ihre Bilder in Ihr HubSpot Datei Manager und aktualisieren Sie die Platzhalterbilder aus der Vorlage mit Ihren optimierten Bildern.
Einer der Vorteile der Verwendung eines kostenpflichtigen Themes (Designs) ist, dass der Entwickler die schwerste Arbeit bereits für Sie erledigt hat.
Egal, ob es sich um das 'Lazy Loading' für Bilder handelt, um die Ladegeschwindigkeit der Seite zu erhöhen, oder um praktischen Funktionen, die Ihnen helfen, die Benutzerfreundlichkeit zu verbessern, diese Funktionen werden Ihnen langfristig Zeit und Entwicklungskosten sparen.
Wenn Sie Ihre Website für Konversionen optimieren, oder die Nutzerfreundlichkeit verbessern wollen, werden Sie wahrscheinlich mehr Elemente einbauen, um die Inhalte ansprechender zu gestalten, wie z. B. Animationen beim Scrollen, Parallax-Effekte, Video-Hintergründe und grafische Trennlinien bzw. Flächen (Shape Dividers).
Dies sind großartige Funktionen, die Ihr Design aufwerten können. Achten Sie nur darauf, dass die Verbesserung der UX mit den Auswirkungen auf die Seitengeschwindigkeit immer abgewogen wird. Sie könnten auch in Erwägung ziehen, diese Funktion auf mobilen Geräten zu deaktivieren, da die Nutzer dort schnell Informationen abrufen wollen, und die Seite schnell verlassen, wenn sie nicht sofort geladen wird.
Image source: Adobe Stock © Quality Stock Arts 268807077
Diesen Artikel teilen:

Eine Website ist mehr als ein schönes Webdesign. Sie hat neben einer Marketingfunktion auch eine Kommunikationsaufgabe. Mit dem CMS von HubSpot, mit...

Für viele HubSpot Benutzer ist das Dashboard Tool die Einstiegsseite ihres Accounts. Da sich diese wie eine Startseite anfühlt, ist es möglich, dass...

Wenn Sie eine Website oder einen Webshop haben, kann die Durchführung von A/B-Tests eine gute Grundlage für die Conversion-Optimierung sein. Mit...